Tired of writing complex CSS rules to create a responsive grid layout for modern web design?
CSS Grid Generator is an online tool which helps developers to quickly generate modern grid layout using CSS grid system.
How to use it:
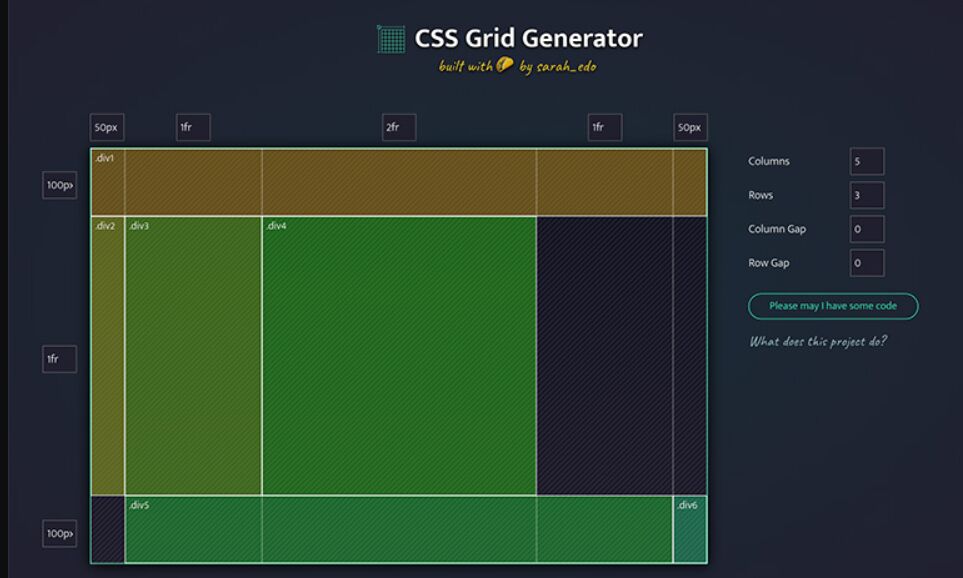
1. Visit the CSS Grid Generator.
2. Specify the number of columns, rows, paddings, margins and adjust the fractional unit.
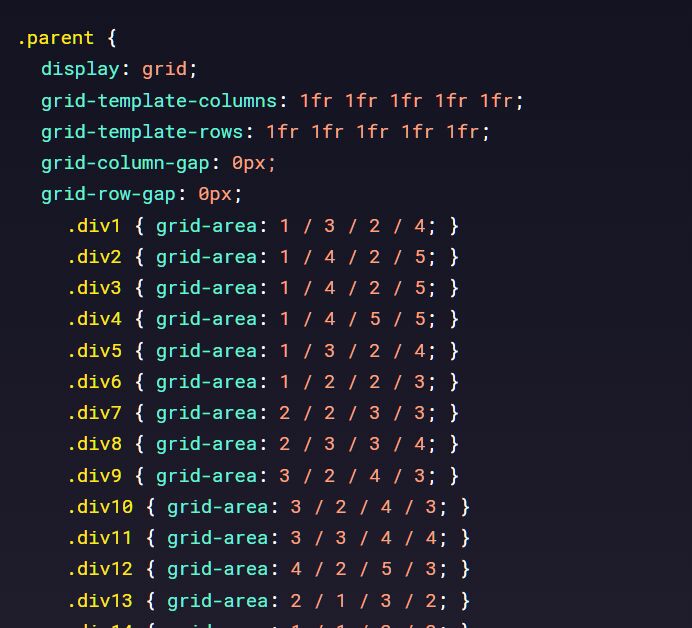
3. Copy and paste the generated CSS snippets into your document and done.
See also:
- Best Javascript/CSS Grid Layout Systems For Front-end Designers
- Best HTML/CSS3 Frameworks For Web/Mobile Development