A browser mockup enables developers and designers to showcase their creative works (like websites and mobile apps) on the modern web or mobile browsers like Chrome, Safari, Firefox, Microsoft Edge, Microsoft Internet Explorer, Opera, and more.
Traditionally, you can create a website mockup by downloading a browser mockup template and placing your screenshot in this template via design tools like Photoshop, Figma, Sketch, XD, etc.
This is not a simple task for beginners or lazy people like me. Screenshot.rocks was born for this.
Screenshot.rocks is an online web app that automatically takes a screenshot of your website and places it in a beautiful browser mockup. In addition, you’re also able to create a beautiful website mockup just by uploading a screenshot from local via drag and drop.
It currently provides 6 browser styles and includes options to help you customize the appearance of the browser.
How to use it:
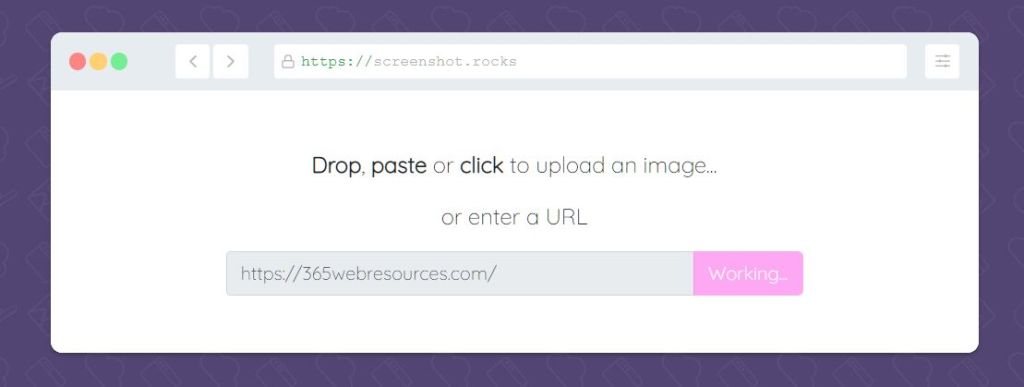
1. Go to the Screenshot.rocks website. And then Drop, paste or click to upload a screenshot or enter a URL as follows:
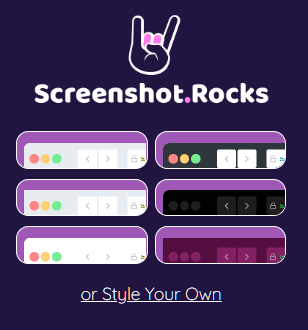
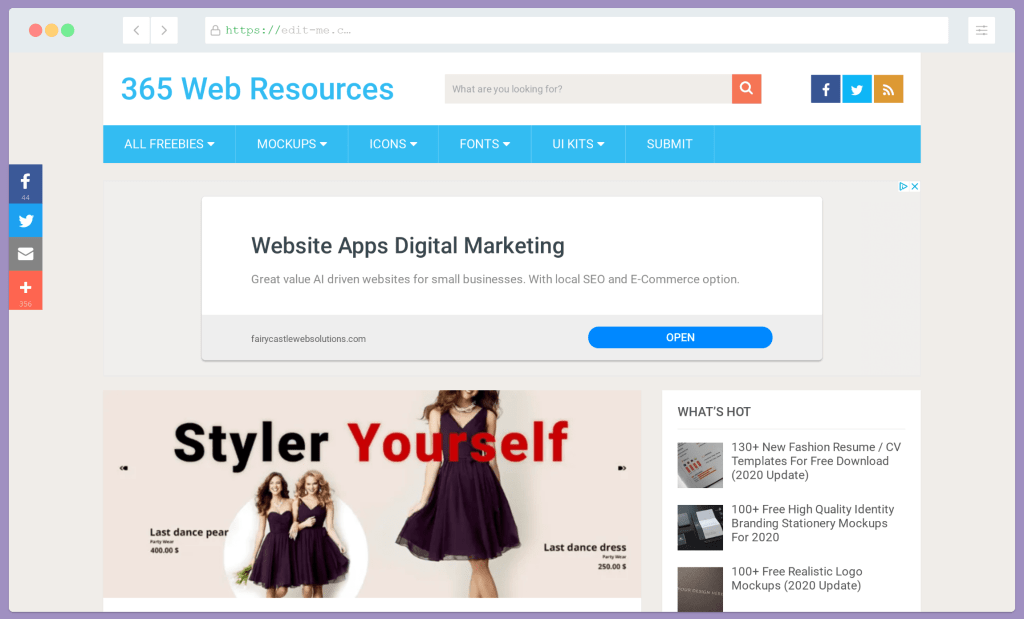
2. Select a browser style or style your own.
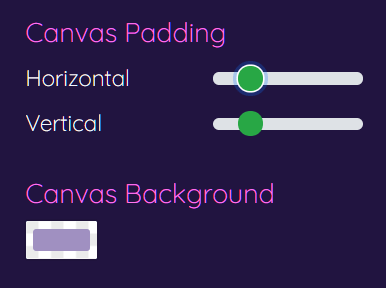
3. Customize the Canvas padding & background color:
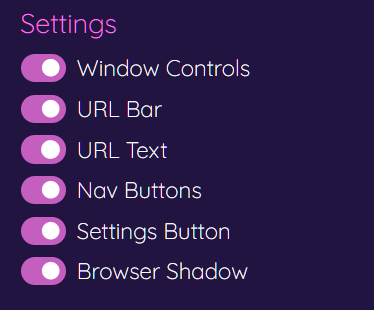
4. Show & hide browser element as per your needs:
- Window Controls
- URL Bar
- URL Text
- Nav Buttons
- Settings Button
- Browser Shadow
5. Download the mockup as PNG, SVG, or JPG.